In this tutorial, we will explain to you how to make image thumbnails in cPanel. A thumbnail is a little representation of a larger image. The thumbnail is either a smaller representation in a preview or a link to the larger image. Thumbnails allow you to display a large number of photos on a single page while avoiding the loading of larger image files unless the user requests them.
The steps for producing picture thumbnails in cPanel are listed below:
- Log into in “cPanel account”

- Click the “Images” link or icon in the “Files” section.

- Select the “Thumbnailer” option.

- The file structure of your cPanel will be presented after this step. To navigate, click the appropriate folder icon, then click the folder name to choose it. Because your picture files are usually part of a website, you must select the “public html” folder icon.

- Select the folder containing the image files you wish to thumbnail by clicking on the name of the folder.
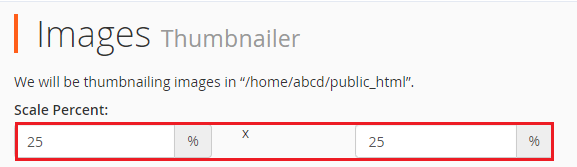
- Fill in the dimensions for the thumbnails’ height and width. Check the box labeled “Keep Aspect Ratio” to prevent the photos from stretching and distorting when the image size reduced.

- Select “Thumbnails Images” from the menu.

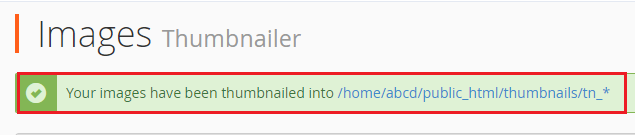
- The picture processing will be demonstrated on the next page. When all of the photographs you selected have thumbnailed, a success message appears with the path to the thumbnail images — “Your images have been thumbnailed into…”

- When you access your website via FTP, you notice a newly formed directory called “Thumbnails”
You can easily produce thumbnailed photos using cPanel, which will save you a lot of time and work. Using cPanel to create picture thumbnails especially advantageous for websites with a high number of photos.
We hope that you now have a good understanding of How do you make image thumbnails in cPanel. If you continue to have problems with the protocol outlined above, please contact the bodHOST Team for constructive assistance 24×7.